In today’s digital world, you need more than the traditional resume. You need to SHOW your skills, not TELL. For example, if you are a Photoshop expert, how do you show that you are proficient in using Photoshop software? Having a stunning portfolio website is one powerful way to showcase your talents and skills. That’s why this article will help you by showing you the perfect portfolio website examples.

A well-designed portfolio website highlights your work and tells your unique story, allowing potential clients and employers to connect with you on a deeper level.
In fact, according to a study commissioned by Workfolio,
“56% of the 300 hiring managers surveyed cited personal websites as the most impressive tool candidates can have to support their job search.â€
And in the same study, out of 1,200 individuals surveyed, only 5% had a portfolio website. So, the lack of a portfolio website may be why you are not getting clients.
So, are you ready to dive into the world of portfolio websites?
Key Highlights
- A well-designed portfolio website is essential for showcasing your skills, attracting potential clients or employers, and enhancing your professional credibility
- Key elements of a successful portfolio website include design, layout, content, and navigation — ensure your site is visually appealing and user-friendly
- Optimize your website for SEO, use high-quality images, and include a clear call to action to boost your online visibility and encourage user engagement
- Website builders, themes, and plugins can streamline the creation process and make building a professional-looking portfolio website easier without extensive coding skills
- Follow best practices such as defining your goals and audience, keeping your site organized, showcasing your best work, and regularly testing for usability to ensure your portfolio website remains effective and relevant
Essential Elements That Make Up a Successful Portfolio Website
Just as an architect creates a blueprint that outlines the layout and design of a building, when creating a portfolio website, you need a plan that outlines the structure and design of the website.
There are several essential elements that you need to consider:
Design
Have you ever gone to an art gallery? The gallery is carefully curated to highlight the best pieces in the most appealing way.
Now, imagine attending an art exhibition where the lighting is dim, the artwork is cluttered, and it’s difficult to appreciate the beauty of each piece. Would the experience be enjoyable?
Similarly, the design of your portfolio website should be visually appealing, well-organized, and complementary to your work. Make sure everyone who visits the website can easily pinpoint your best works.
“Nearly half of consumers (46.1%) surveyed consider a website’s visual design — layout, typography, font size, and color schemes —a factor in assessing its credibility. â€
Example: MichalGorelick.com
Michal, a deaf illustrator and designer from Tel Aviv, uses her unique visual perspective to create Patterns and Procreate Brushes. She started in graphic design, studied fashion, and then found her passion in illustration and design. Michal showcases her work on her site and now sells her designs directly to customers, using online platforms to reach a wider audience.
Layout
A well-structured layout lets clients easily navigate your site, find your projects, and engage with your content. An effective layout should guide them intuitively through your site.
When designing the layout of your portfolio website, consider the following:
- Visual hierarchy – Arrange the elements according to their importance. Use size, color, and positioning to create a hierarchy that directs the user’s attention to the most crucial content first. For example, your best work or a call-to-action should be more prominent than other elements on the page.
- Consistency – Maintain a consistent layout throughout your website to create a cohesive user experience.
- Grid system – Utilize a grid system to organize your content and create a clean, structured layout.
- White space – Don’t be afraid to use white space (or negative space) in your layout. White space reduces clutter and allows your content to breathe. By strategically incorporating white space into your layout, you improve your site’s overall readability and user experience.
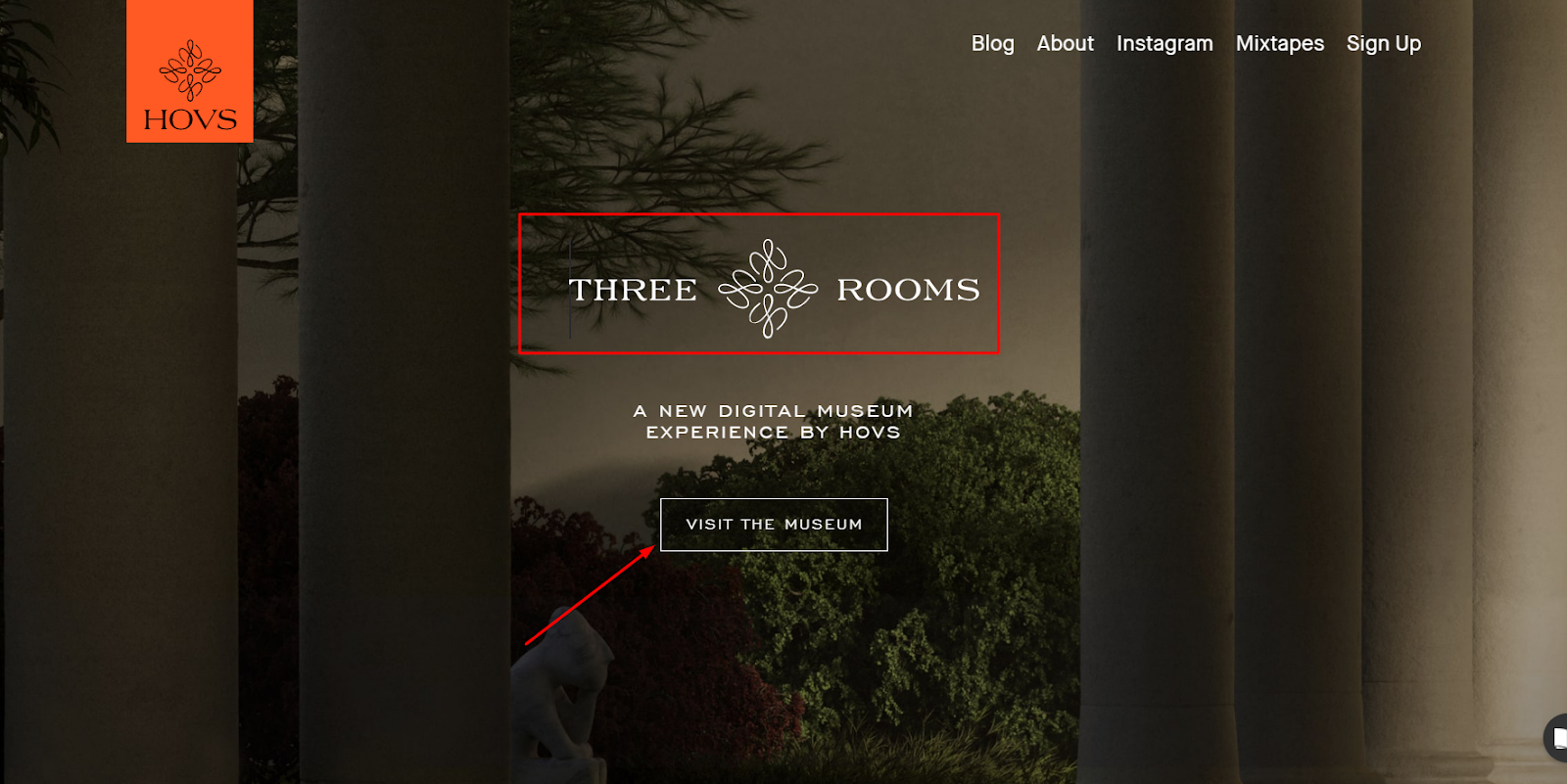
Example: Tobias van Schneider’s portfolio website:

The homepage features a bold headline and a call to action to visit the museum and view the three rooms. Tobias maintains a consistent visual style throughout the website by using the same typography, color scheme, and design elements.
Content
Your website’s content communicates your skills, expertise, and personal brand. Use the best work that represents your skills and expertise. Include case studies or detailed descriptions of your work to give context and demonstrate the impact of your projects.
Then write a compelling and authentic “About Me†section that tells your story. This section helps visitors get to know you better, understand your creative process, and see what sets you apart from other professionals in your field.
Navigation
Incorporate an intuitive navigation system. Clients or visitors should not search multiple pages or menus to get something.
Some tips for creating an intuitive navigation system include:
- Organizing your content into clear and logical categories
- Use descriptive labels for menu items – Avoid vague or confusing labels
- Keep the number of menu items to a minimum
- Provide a search function for users to quickly find specific content
- Use visual cues such as icons or images to help users navigate
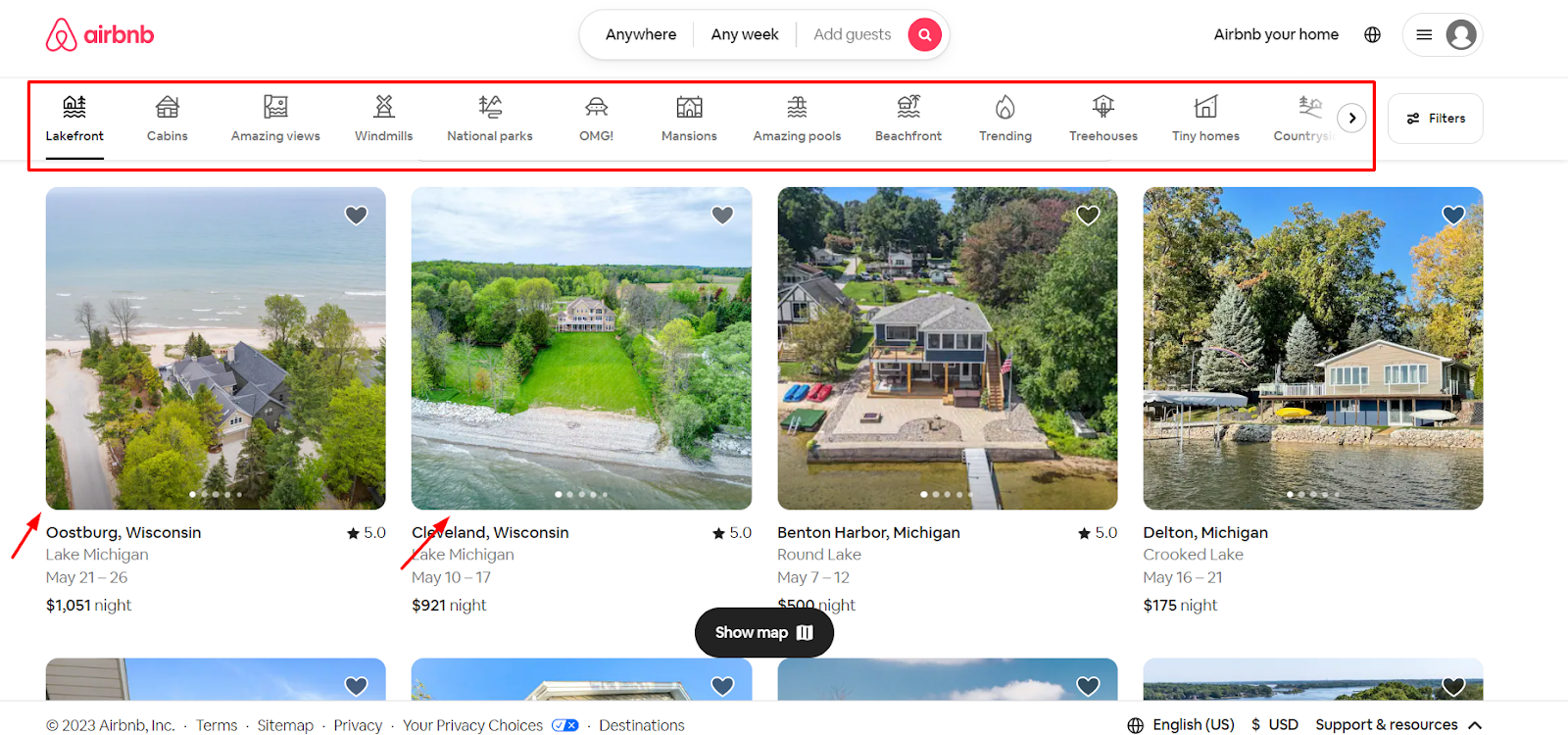
One example of a website that uses excellent navigation is the website for Airbnb.

The navigation menu is at the top of the page and is simple and easy to use. It features clear labels such as “Lakefrontâ€, “Mansionsâ€, and “Treehousesâ€, that accurately describe the content of each page. Aim to have such a descriptive navigation system.
Types of Portfolio Websites Such as Personal, Professional, and Freelance Portfolios
Now, there are many types of portfolio websites. For example, a JavaScript developer will need something different from an artist.
Let’s look at some of the most common types of portfolio websites:
Personal Portfolio Websites
Think of a personal portfolio website as an online resume or CV, providing potential employers or clients with a more comprehensive and visually engaging representation of the individual’s abilities and experience.
Let’s say you are a designer. Instead of sending your clients the traditional PDF resume, you can send them a link to your website.
Here, they will find your portfolio of past work, showcasing your design skills and capabilities. You can include details about the projects you have worked on, the tools you used, and the outcomes you achieved. You can also add testimonials from satisfied clients or employers to demonstrate your professionalism and expertise.
Example: Daniele Buffa

Daniele’s website has a sleek and modern design that showcases his creativity and design skills. His portfolio page features a grid of his work and his projects.
Professional Portfolio Websites
“Professional is not a label you give yourself; it’s a description you hope others will apply to you.â€
—David Maister
Professional portfolios are designed to showcase the work of individuals or organizations in a particular industry. These websites often include a collection of projects or case studies that demonstrate the skills and expertise of the company or individual.
Personal portfolio websites showcase the work and skills of an individual, typically in creative fields such as design, photography, or writing.
So, professional and personal portfolio websites can be used to showcase work and generate new business or employment opportunities, but they serve different purposes and are designed for different audiences.
Including client testimonials, reviews, or case studies on a professional portfolio website will help you establish trust and credibility. Combined with a professional and well-designed site, these endorsements can convince potential clients or partners of the business’s capabilities and professionalism.
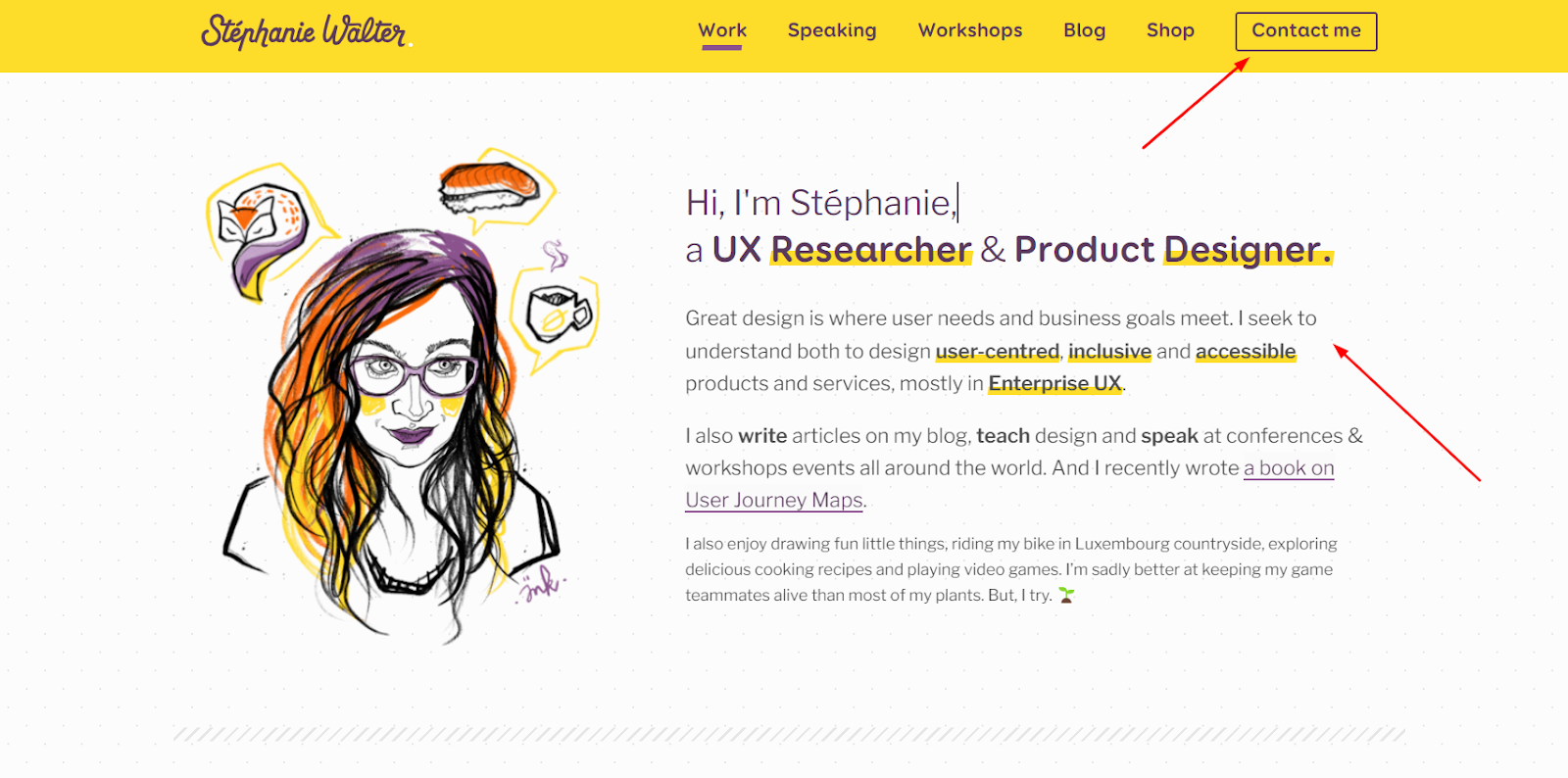
Example: Stephanie Walter’s website

Her portfolio website showcases her skills and works in a clean and modern design. Her homepage features a visually appealing banner that displays her name, profession, and a call to action, “contact meâ€.
She also has a “Blog†Section where she writes a weekly thread called Pixels of the Week.
Freelance Portfolio Websites
There is a lot of competition in the freelance industry. The supply is way more than the demand. So, for freelancers, establishing a captivating portfolio website is an indispensable asset.
Like a personal or professional portfolio website, a freelance portfolio website will provide potential clients with a more comprehensive and visually engaging representation of your abilities and experience.
“Freelance portfolio websites function as a digital business cardâ€
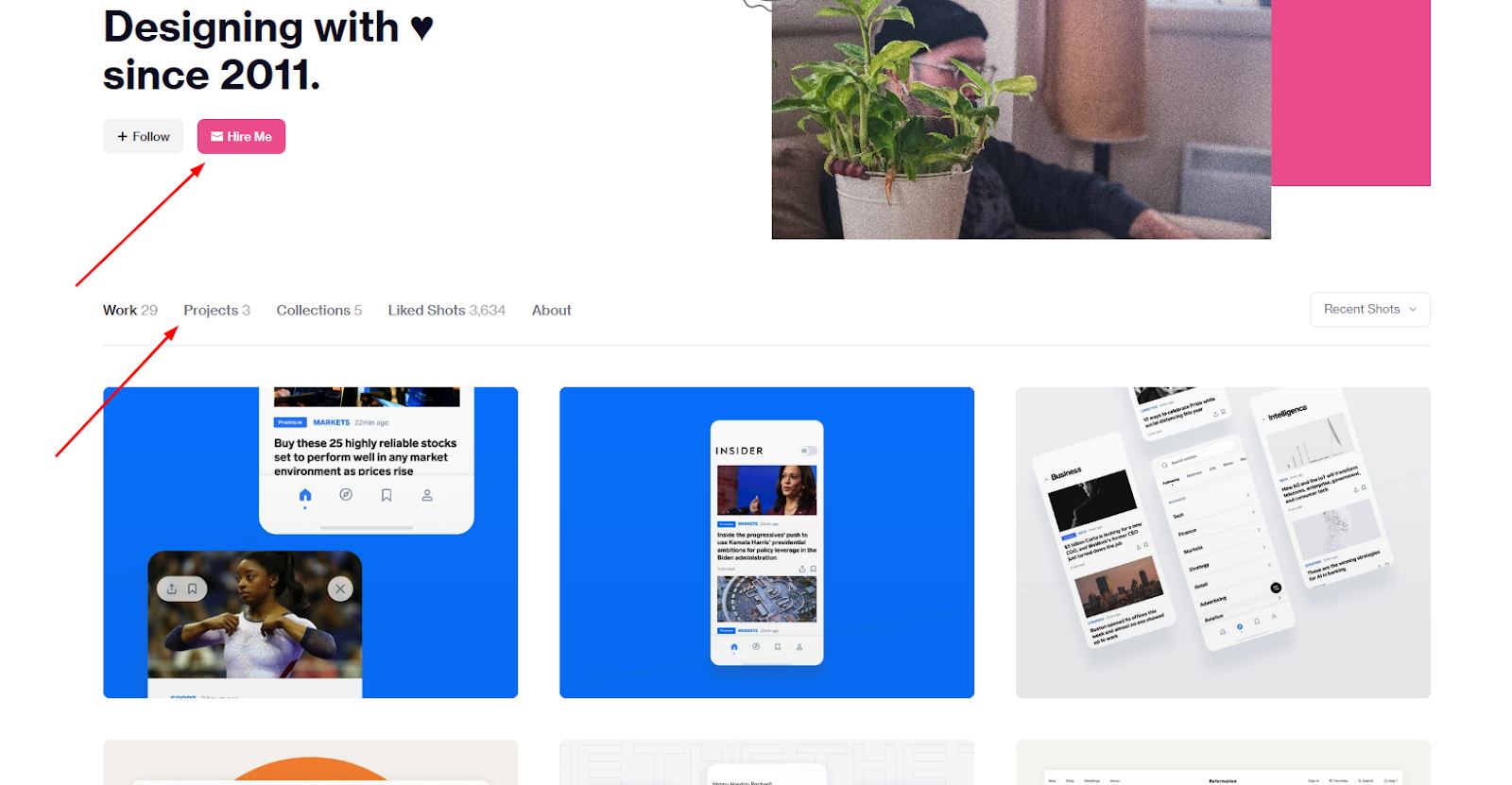
Check out Sarah Drasner’s website, a freelance developer and designer.

It’s a simple freelance portfolio website with a full-screen banner highlighting what she does. In fact, it’s so simple that you are easily able to see the buttons named “Writingâ€, “Speakingâ€, and “Projectsâ€.
Academic Portfolio Websites
Academic portfolio websites serve educators, researchers, and students seeking to showcase their scholarly achievements, research projects, and professional development.
Make sure to include these areas in your academic portfolio:
- Teaching and educational growth – Include your teaching philosophy, course syllabi, evaluations, and any awards or recognition received for teaching excellence. You may also include examples of instructional materials, such as assignments, assessments, or multimedia content.
- Advancement of knowledge – This summarizes your research interests, publications, conference presentations, and grants. Include examples of your research, such as articles, chapters, books, or other scholarly works.
- Ways you have contributed to the university and the wider community – Include your services, such as committee work, leadership roles, or participation in departmental or campus events. It also includes your involvement in the community, such as volunteer work or collaborations with local organizations.
Corporate Portfolio Websites
As the name says, this kind of website is designed for businesses. It serves as a virtual representation of the company.
Corporate portfolio websites typically include the following features:
- Products and services – A section displaying the company’s products and services
- Company background – Information about the company’s history, mission, values, and vision
- Case studies – Detailed examples of successful projects or collaborations
- Testimonials and reviews – Endorsements from clients, partners, or industry experts
- News and insights – A blog, news section, or articles providing industry knowledge, company updates, and insights
Tips and Best Practices for Creating a Successful Portfolio Website

If you are not experienced in building portfolio websites, these actionable nuggets will help you get started.
Define Your Goals and Audience
Before diving into the design and development of your portfolio website, establish a clear understanding of your objectives and target audience. This helps you tailor the content and layout to suit their preferences and needs.
- First, determine the primary purpose of your portfolio website. Are you looking to showcase your work, attract new clients, establish your brand, or network with professionals in your industry?
- Next, consider who you want to appeal to with your portfolio website. Are you targeting potential clients, employers, collaborators, or a niche market within your industry?
- Finally, once you’ve identified your goals and audience, tailor your website’s content to match their interests and expectations.
Showcase projects, skills, and experiences most relevant to your target audience, and ensure your messaging reflects your unique value proposition.
Keep It Simple and Organized
Many people think adding complex features to their website will impress clients. But they forget that simplicity and organization are key to creating a positive user experience.
“In minimalist design, the main focus is on the content instead of heavy design effects.â€
Always ensure your portfolio is clutter-free. Clients should be able to focus on your work and achievements without distractions.
Tips
- Embrace minimalism – Adopt a clean, minimalist design that highlights your work without unnecessary visual elements. Choose a limited color palette and straightforward typography.
- Logical content structure – Organize your content in a way that makes sense to your visitors. Group related items together, such as projects, services, or blog posts, and use clear headings or categories to help users navigate your website.
- Use white space effectively – White space, also known as negative space, is crucial in creating a clean and organized design. By incorporating ample white space around your content, you can improve readability, create a visual hierarchy, and prevent your website from feeling cluttered.
Showcase Your Best Work
Carefully curate your projects to make sure you are presenting your best work.
Here are some tips:
- Quality over quantity – Instead of including every project you’ve ever worked on, focus on displaying a selection of your most impressive and relevant work. Choose projects demonstrating your range of skills, creativity, and ability to deliver results that align with your target audience’s expectations.
- Provide context – Include a brief description, your role in the project, the tools or techniques you used, and any challenges or successes encountered.
- Use high-quality images and media – Showcase your work using high-quality images, videos, or interactive media to ensure your projects are displayed in the best possible light. Ensure your media files are properly optimized to maintain fast loading times and a smooth user experience.
Make It Easy to Navigate
OPTASY says,
“Don’t compromise good user experience for the sake of “wowing†visitors with your innovative navigation system.â€
Make sure your audience can easily find the navigation bar. Make the navigation bar stand out from the rest of the content so that it can be easily seen.
Also, implement a straightforward and concise menu structure that helps users understand the organization of your website. Use descriptive labels for each menu item, and avoid using jargon or ambiguous terms that might confuse your visitors.
Lastly, intuitive navigation. Ensure that your website’s navigation is simple and logical. Use breadcrumbs, a site map, or clear headings to help users understand their location within your website and easily find their way back to previous pages.
Optimize for SEO
Search Engine Optimization (SEO) is the practice(s) used to increase the quantity and quality of organic traffic to your website. SEO increases the visibility of your website on search engines like Google and Bing.
To optimize your portfolio website for SEO:
- Conduct keyword research – Identify relevant keywords and phrases that users/ potential clients might search for when looking for professionals in your industry. Incorporate these keywords naturally into your content, meta descriptions, and image alt tags.
- Create high-quality content – Search engines look to give their users the best and original content. Therefore, consistently produce engaging, valuable, and original content. Also, high-quality content is more likely to be shared and linked to, increasing your website’s authority and search engine ranking.
- Optimize meta tags – Write descriptive and keyword-rich meta titles and descriptions for each website page.
- Implement internal linking – Create internal links to connect related content. This also helps search engines crawl and index your website more efficiently.
Include a Call to Action
How important are CTAs? Creative MMS reports that including CTAs on the landing page increased conversions by 80%. The study also found that relevant and well-placed CTAs increased revenue by 83% and sign-ups for the site or product by 34%. These figures clearly show the importance of including CTAs.
Be CLEAR about what you want your visitors to do:
- Contact you
- Download a resource
- View more of your work
Use direct and concise language to describe the action. For example, don’t use generic phrases like “Click hereâ€. Use more specific instructions such as “Get in touch†or “View my latest project.â€
Also, create a sense of urgency by encouraging users to take action immediately. Phrases like “Contact me now†or “Limited availability†work like magic. They prompt users to respond sooner rather than later.
Lastly, position your CTAs in prominent locations throughout your website, such as above the fold on your homepage, at the end of your project descriptions, or in your website’s header or footer.
Use High-Quality Images
In associative recognition, there is something called the picture superiority effect. This is a cognitive phenomenon where people are more likely to remember information if presented as images rather than text. According to research, when we read or listen to information, we tend to remember only 10% after 3 days.
However, the use of suitable images improves our retention of the information. Specifically, presenting text alongside relevant images leads to a 65% retention rate 3 days later. This highlights the importance of incorporating images into text-based content to improve memory and learning.
- Use high-resolution images to ensure that your work is displayed clearly and sharply. Avoid using pixelated or low-quality images. They can harm your professional image.
- Optimize image size – Compress and resize your images to reduce file size without compromising quality. This helps improve your website’s loading speed and overall performance, positively impacting the user experience and search engine rankings.
- Add alt text – Include descriptive alt text for your images to provide additional information for search engines and improve your website’s accessibility for users with visual impairments. This practice also contributes to your site’s SEO performance.
Test for Usability
“Usability evaluation focuses on how well users can learn and use a product to achieve their goals. It also refers to how satisfied users are with that process.â€
Simply, you need to test your portfolio website to know the quality of the user’s experience. This way, you can identify and address potential usability issues.
How do you test for usability?
- Check for browser compatibility – Does your website work well on various browsers (e.g., Chrome, Firefox, Safari, and Edge)?
- Test on multiple devices – Verify that your website is responsive and adapts seamlessly to different screen sizes and resolutions, including desktops, laptops, tablets, and smartphones.
- Monitor load times – Load time is a critical factor in your website’s success. Test your website’s loading speed to ensure it performs efficiently and doesn’t frustrate users with slow load times.
Information on Website Builders, Themes, and Plugins Known to Make the Process Proceed More Easily
Coming up with a portfolio website is not easy, especially if you are not very experienced. However, there’s a myriad of tools you can use throughout the creation process. They help you streamline the process.
Website Builders
Website builders are user-friendly tools that allow you to create a professional-looking website without the need for coding or web design expertise. Think of a website builder as a DIY kit for creating a website.
Some popular website builders include:
- Wix
- Squarespace
- Weebly
- WordPress.com
Using these platforms, you can design and launch a professional-looking website relatively quickly. You can add, move, and edit elements on your website using the intuitive drag-and-drop interfaces. You can also easily arrange and customize various components such as text, images, videos, and galleries by clicking and dragging them into the desired position.
Themes
Themes are pre-designed templates that provide a starting point for your website’s design and layout. They give you a foundation to build your website’s aesthetic and functionality.
If you are not an overly creative function, then you will find themes to be a useful tool. When using website builders, you’ll have access to various themes tailored to different industries and purposes, including portfolio websites.
Also, if you are using a content management system (CMS) like WordPress, there are thousands of portfolio themes available for download from the official WordPress Theme Directory and third-party theme marketplaces.

Plugins
Plugins are software components that add specific features or functionalities to your website. They let you customize and enhance your site without requiring extensive coding skills.
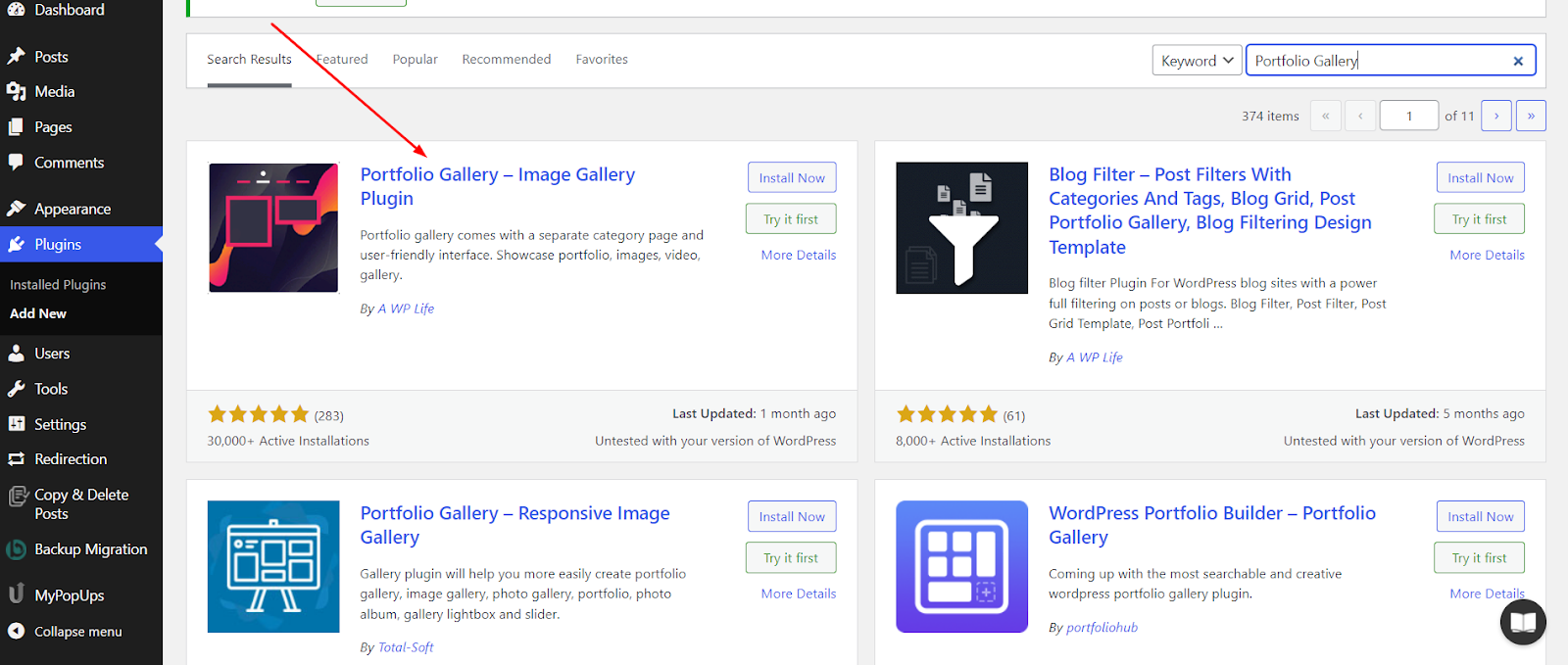
One great plugin for a portfolio website is the “Portfolio Gallery†plugin for WordPress. This plugin lets you add a customizable portfolio gallery to your website, allowing you to showcase your work in an attractive and organized manner.

Using this plugin, you can create unlimited galleries and categorize them based on project types or themes.
eCommerce Platforms
You can incorporate eCommerce functionality into your portfolio website to monetize your skills and offerings. Although it’s a portfolio website, you can still sell products or services directly through your site. Popular eCommerce platforms include Shopify, Woocommerce (for WordPress), Wix Stores, and Squarespace Commerce.
Conclusion
Now, you’ve checked out all the portfolio website examples we offered. Grab this chance to fully leverage the power of a portfolio website. And as the studies show, it will help you massively to get clients. This will directly have a positive impact on your income. Also, don’t forget to embrace the power of website builders, themes, plugins, and e-commerce platforms to simplify the process and bring your vision to life.
Remember that your portfolio website is your digital stage, where you can captivate and inspire your audience.
Next Steps: What Now?
- Explore the best website builders to determine which one best suits you.
- Load time is critical for a portfolio website. Research and evaluate the best web hosting options.
- Understand shared hosting pricing to know the pros and cons of different pricing tiers and the features they offer.
- Determine whether a shared or dedicated server suits your portfolio website’s needs better.
- Optimize your website for SEO







