
Picture this: You’re an aspiring entrepreneur or a passionate developer envisioning your own corner of the internet. Do you choose a website builder or use coding to build your website from scratch? This dilemma resonates with many site owners and developers who want to create a website.
But which one is better?
On one hand, website builders offer swift solutions, ideal for beginners and those with limited technical expertise. In contrast, coding a website provides flexibility and control, allowing for unique, tailored experiences.
Therefore, the choice depends on your specific needs, technical proficiency, and level of customization. This article will delve deeper into the pros and cons of using website builders vs. coding to help you make an informed decision.
- A website builder offers templates and drag-and-drop features to make website creation easier
- Coding a website is time-intensive and requires you to have technical skills
- Before choosing between coding and a website builder, you should consider the pros and cons of each of them
- To compare the costs between a website builder and coding, consider the budget constraints, desired features, and the level of control you want for your website
- While websites often utilize pre-designed templates, which can result in a slightly generic look, coded websites offer customization
Did you know? A study by BuiltWith revealed that over 23 million websites have been created using website builders and ecommerce platforms. The popularity of these tools is rapidly growing, with the website builder market projected to expand to beyond $14.4 billion globally in the next 10 years.
Thinking of a Website Builder? Start with Our Top Picks
| Provider | User Rating | Best For | Expert & User Reviews | |
|---|---|---|---|---|
 | 4.6 | Beginners | Hostinger Review | Visit Hostinger |
 | 4.5 | Bloggers | Squarespace Review | Visit Squarespace |
 | 4.0 | Thriefties | IONOS Review | Visit IONOS |
What Are the Differences Between Using a Website Builder and Coding to Build a Website?
Building your own site using a website builder differs from hand-coding one. Let’s examine how the two methods differ:
Technical Requirements
One of the most significant distinctions between using a website builder and coding a website lies in the technical expertise required. A website builder is designed with user-friendliness in mind, allowing individuals with little to no coding knowledge to create functional websites.
The best beginner website builders offer intuitive drag-and-drop interfaces and pre-designed templates, eliminating the need for coding skills.
On the other hand, coding a website demands a solid understanding of programming languages, such as how to create a website using HTML, CSS, and JavaScript. You need deep technical knowledge to customize layouts, implement interactive features, and ensure responsive design.
While a website builder caters to beginners, coding demands proficiency, making it a preferred choice for developers and designers seeking complete control over every aspect of their website’s structure and functionality.
Time Efficiency
A website builder significantly reduces the time required to launch a functional site. Thanks to the user-friendly interfaces, pre-built templates, and drag-and-drop elements, you can construct websites swiftly, often within hours. In addition, some platforms handle hosting, security, and maintenance, streamlining the entire process.
On the other hand, a coded website demands more time. Building from scratch involves meticulous coding, design implementation, and thorough testing, which can stretch the timeline from days to weeks, especially for complex or feature-rich websites.
Every aspect, from layout to functionality, requires careful attention, making the development process time-intensive. While coding helps create a custom website, it demands patience and dedication.
Customization
Coding a website offers more flexibility. Every design element, feature, and interaction can be meticulously tailored to match specific requirements, providing a unique online experience.
Programmers and web developers can implement innovative solutions and create custom designs that are not restricted by the pre-designed templates.
On the other hand, a website builder doesn’t match up to this. While these builders are user-friendly, they often have limitations in customization. They have multiple templates and some degree of flexibility, but it can be challenging to use complex customization beyond their preset options.
Therefore, if you want a highly personalized business website, coding allows you to translate creative visions into reality. You can tailor the site according to your brand.
Cost
Before choosing between a website builder and coding, consider the cost. A website builder typically offers budget-friendly solutions, often operating on a subscription model with fixed monthly fees.
These platforms include hosting and maintenance services in the overall pricing plan, eliminating additional expenses.
In contrast, coding a website can incur higher initial costs. Hiring skilled developers and designers, purchasing domain names, third-party tools, and securing reliable hosting services contribute to a substantial budget.
However, coded websites might have lower recurring costs as they do not rely on subscription fees. The choice ultimately depends on the available budget and the long-term financial sustainability of the site owner or developer.
Pros and Cons of Using a Website Builder
Are you considering using a website builder? Then, you need to know the pros and cons of choosing this path.
- Ease of Use
- Saves Time
- Ideal for Beginners
- Built-In SEO Tools
- Cost Effectiveness
- Limited Customization
- Potential Security Issues
- Scalability Challenges
- Migration Issues
Pros of Using a Website Builder
Here are the advantages of using a website builder:
Ease of Use
Using a website builder is a straightforward process. These platforms are specifically designed for individuals with little to no technical expertise. They have:
- Intuitive drag-and-drop interfaces
- Pre-designed templates
- Straightforward customization options
Because of this, you can create a professional-looking website within hours. The simplicity of the process eliminates the need for coding knowledge, making it accessible for beginners and entrepreneurs.
Additionally, most website builders come with user-friendly guides and tutorials, helping you navigate complex tasks effortlessly. This ease of use saves time and ensures that individuals without a background in web development can establish a robust online presence.
Saves Time
A website builder streamlines the website creation process, significantly reducing the time it takes to go from an idea to a live site. By providing ready-made templates and intuitive tools, a website builder eliminates the need for extensive planning, allowing you to focus on content and design.
The hassle-free setup and built-in features mean no time wasted on technical tasks or troubleshooting. Entrepreneurs and businesses can launch their websites swiftly, ensuring they can promptly establish their online presence and engage with audiences.
Ideal for Beginners
If it’s your first time creating a website, you should pick an option that offers easy-to-use tools. A website builder eliminates the learning curve associated with coding. For instance, if you want to choose between WordPress and coding, it’s better to go with WordPress because it’s user-friendly.
You can access helpful tutorials, guides, and customer support to help you with website development. This beginner-friendly approach helps entrepreneurs, artists, bloggers, and small businesses to confidently craft their digital footprint, regardless of their technical background.
Built-In SEO Tools
A website builder comes with integrated SEO tools, a valuable asset for enhancing online visibility. These built-in features simplify the optimization process, allowing users to implement SEO best practices effortlessly without diving into complex technicalities.
You can access tools like;
- Meta tags
- Meta descriptions
- Image optimization
- Mobile responsiveness
Proper SEO practices can improve your website’s chances of ranking higher on the search engines. In the long run, this drives organic traffic and enhances your online presence without the need for additional plugins or external expertise.
Cost Effectiveness
If you get a website builder, you will most likely operate on a subscription-based model with affordable monthly fees. This makes them significantly cheaper than hiring professional developers for custom coding.
For instance, if you use Wix to build your website, a domain name will cost you between $4.50 and $24.50 per month, depending on your chosen plan.
Additionally, a website builder often bundles hosting, domain registration, and maintenance services within the package, eliminating extra expenses. This all-inclusive approach ensures that entrepreneurs, startups, and small businesses can establish an online presence without breaking the bank.
Cons of Using a Website Builder
Although web builders are beginner-friendly, easy to use, and affordable, they also have downsides that make them challenging. Here are the cons to consider:
Limited Customization
Although the pre-built templates are visually appealing, they restrict how much a website can be personalized. You will likely encounter limitations when implementing unique features or unconventional designs.
It’s hard to develop custom branding because the websites tend to resemble others when multiple people use the same templates. Therefore, if your business requires specific functionalities or distinctive visual identities, these constraints can be frustrating.
Potential Security Issues
The simplicity of sites created using a website builder might sacrifice robust security features. Templates and plugins can increase your site’s vulnerabilities if not regularly updated, making websites susceptible to hacking attempts.
Additionally, if you have shared hosting on website builder platforms, this can lead to a higher risk of security breaches. This might pose a serious concern for businesses handling sensitive data or transactions.
For this reason, it’s advisable to invest in reputable website builders who invest in security measures.
Scalability Challenges
As a company expands, its website requirements evolve, demanding additional features, pages, or advanced functionalities. Many website builders are initially suitable for small-scale ventures and start struggling to accommodate growing needs.
Additionally, due to this, the performance and loading speed might suffer as the website accumulates content. For businesses with long-term growth ambitions, these limitations can hinder seamless expansion.
Migration Issues
Should the need arise to switch platforms or host providers, migrating a website built with a website builder can be challenging. The unique coding structures and design elements don’t always translate seamlessly to other platforms.
Content, SEO data, and functionalities often require extensive manual adjustments, leading to potential data loss, broken links, or decreased search engine rankings.
This migration hassle can discourage businesses from exploring better-suited alternatives, making it essential to carefully assess long-term needs before committing to a specific website builder.
Pros and Cons of Coding a Website
Coding your own website also has some benefits and disadvantages. Let’s explore them.
- Customization
- Better Performance
- Integrations
- Enhanced Security
- Technical Skills
- Time Consuming
- Compatibility Challenges
- High Cost
Pros of Coding a Website
Hand-coding your site has some advantages over using a website builder in the following ways:
Customization
Hand-coding a website from scratch offers unmatched customization. Unlike a website builder, coding allows developers to create tailored, unique digital experiences. You can design every aspect, from layout to interactivity, to align with specific brand identities or user experiences.
Coders have the creative freedom to experiment with innovative designs, implement complex functionalities, and optimize performance without the constraints of existing templates. This high level of customization gives you full creative control, ensuring that the website precisely mirrors the creator’s vision.
Better Performance
Custom coding your website makes it more optimized to your requirements, ensuring streamlined performance and faster loading times. As a web developer, you can minimize unnecessary code, optimize images, and implement efficient databases, enhancing user experience.
While a website builder might generate bloated code, a custom-built site runs lighter and more efficiently. This lean approach accelerates loading speeds and improves responsiveness, contributing to a seamless browsing experience. Enhanced performance is vital for businesses because it ensures that visitors stay engaged.
Integrations
Coding your own website allows you to integrate third-party services and APIs. As a web developer, you can seamlessly integrate various tools, plugins, content management systems, and applications tailored to specific needs.
This freedom allows for sophisticated functionalities, such as:
- Payment gateways
- CRM systems
- Analytics tools
- Social media platforms
In the long term, this enhances user engagement and business operations. While some website builders have limited integration options, custom-coded websites can adapt and scale by integrating diverse technologies, ensuring seamless collaboration between different systems.
Enhanced Security
Hand-coded websites enjoy a significant security advantage over those built with website builders. Developers can implement robust security measures tailored to the site’s specific needs, including encryption, data protection, and firewall configurations.
Coding has an advantage over website builders that offer shared infrastructures because it provides personalized security protocols, reducing vulnerability to common hacking attempts. With full control over security features, small businesses can create a fortified digital presence, safeguarding sensitive data effectively.
Cons of Coding a Website
Although coding has a set of advantages, it also has several drawbacks that you need to know.
Technical Skills
To code a website, you need technical skills. You must have a good understanding of the coding languages. If it’s your first time, you must take online coding courses to meet the demands of a high level of technical expertise.
Creating a functional and visually appealing website necessitates proficiency in programming languages, design principles, and troubleshooting skills. This steep learning curve can be daunting for beginners, leading to frustration and potential errors in the coding process.
Additionally, staying updated with evolving technologies adds to the challenge, making it inaccessible for those lacking in-depth technical knowledge.
Time Consuming
Another notable downside of a coded website is the substantial time investment it requires. Building a website from scratch involves various intricate tasks such as coding, debugging, designing, and testing. Therefore, if you are new to this field, you must take coding for beginners classes.
Each phase demands careful attention to detail, which can be time-consuming, especially for beginners who need to research and learn along the way. In addition, resolving unexpected issues and ensuring compatibility across different devices and browsers further extend the development timeline, making it a time-intensive process.
Compatibility Challenges
Compatibility challenges pose a significant con in website coding. Ensuring seamless performance across various browsers, devices, and operating systems can be daunting.
Code that works well on one platform might encounter issues on another, leading to a frustrating user experience. Addressing these compatibility challenges demands extensive testing and adjustments, consuming valuable time and resources.
Failure to achieve cross-platform compatibility can result in lost visitors and diminished user satisfaction, highlighting the complexity of website development.
High Cost
Website coding often comes with high costs. Hiring a professional web developer, designer, or QA professional can be expensive. Additionally, acquiring licenses for necessary software tools and technologies and hosting and domain fees can significantly inflate the budget.
Custom features and advanced functionalities require more extensive coding, driving costs further. Continuous maintenance, updates, and security measures also add ongoing expenses. For businesses and individuals with limited budgets, these high costs can be a substantial barrier to creating a website.
Building a Website with and without Coding: Costs
Website builders are often a more affordable option than coding. They offer a range of subscription plans, from free basic versions to premium packages with advanced features, allowing users to choose plans that suit their budget. These platforms typically include hosting and domain costs within their packages, simplifying the pricing structure.
If you get more advanced features, you have to pay more. For instance, to use the Hostinger website builder, you’ll pay $2.99 per month, but to upgrade to the Business plan, it will cost you $3.99 monthly.
Coding a website entails expenses related to hiring skilled developers, designers and purchasing necessary software licenses. This could cost you an upward of $2,000.
Before choosing between the two, consider the budget constraints, desired features, and the level of control you want for your website.
Do Coding and Non-Coding Websites Look Differently?
Coding and non-coding websites can look remarkably similar in terms of visual appearance. Both methods allow for a wide range of designs, layouts, and interactivity. However, there are subtle differences. While websites often utilize pre-designed templates, which can result in a slightly generic look, coded websites offer customization.
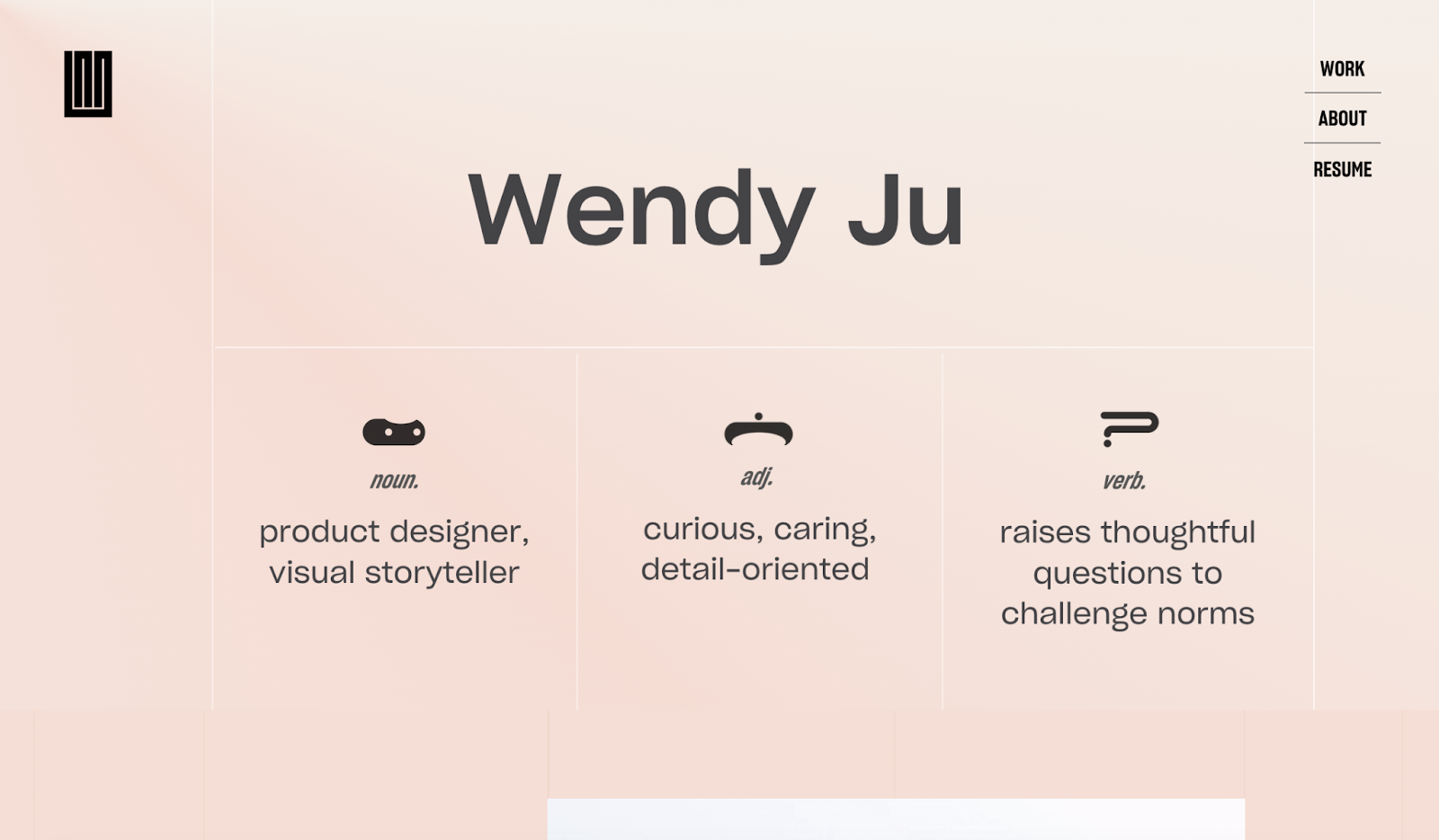
Examples of websites created with the website builder, Wix like the one shown below.

Source: wenxinwendyju.com
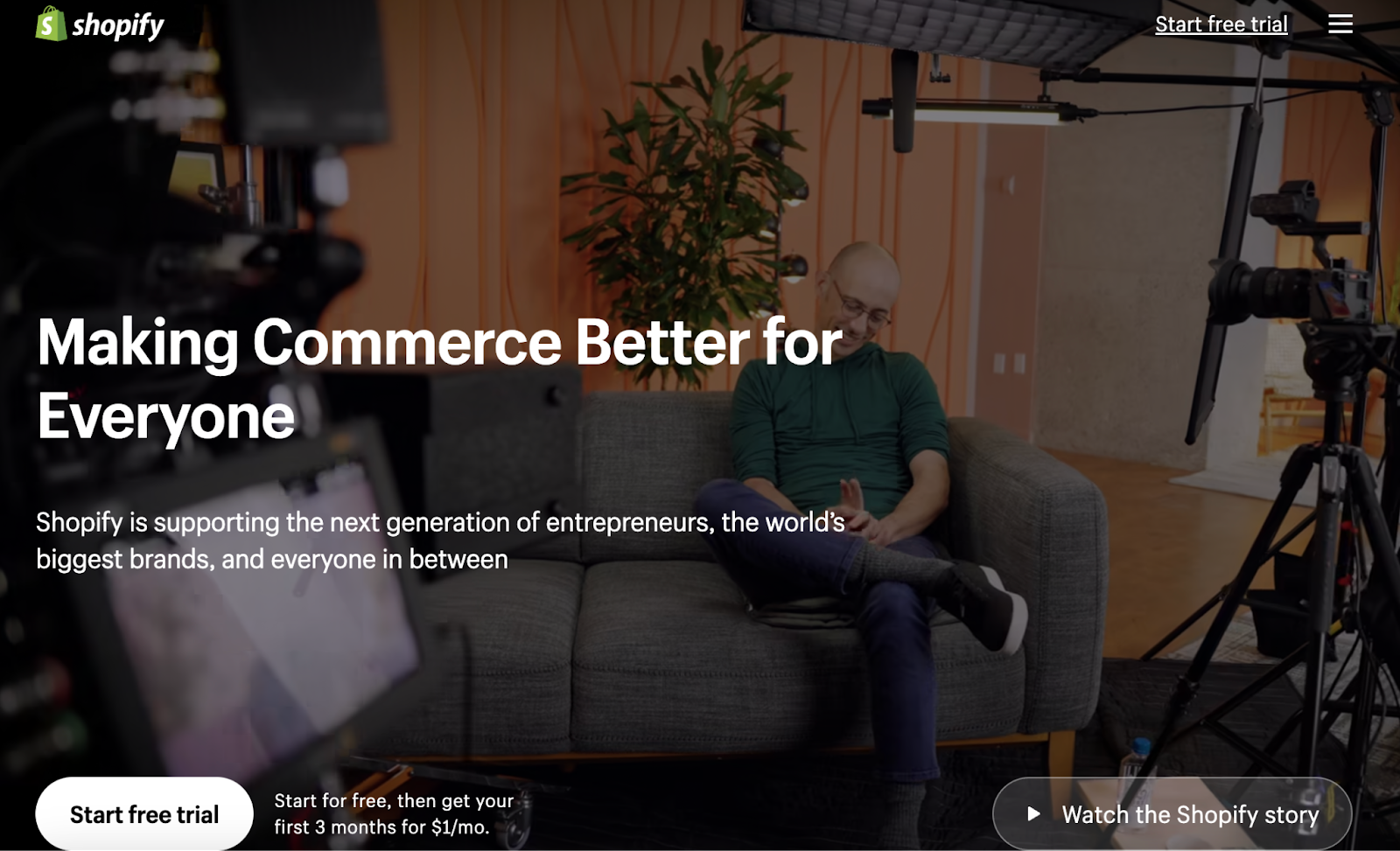
Alternatively, coded websites include sophisticated e-commerce platforms like Shopify. These websites highlight the versatility and complexity achievable through coding, showcasing the potential for highly customized and visually distinct websites.

Source: shopify.com
Website Building vs. Coding: Which One Is Right for You?
Which one should you choose between a website builder and coding? Here’s a breakdown of when you should use each option:
When to Consider a Website Builder
- Fast website creation: If you need a business website quickly, consider using a website builder. It offers templates and a drag-and-drop editor to get you started faster.
- Beginner: A site builder works well for beginners without technical skills because you don’t need coding experience.
- Limited budget: A website builder is more affordable; therefore, they would be ideal if you have a tight budget.
- Small business owner: Since website builders require minimal technical expertise, they are ideal if you run a small business, startup, or local enterprise.
When to Consider Coding
- Unique requirements: You should consider coding if you have specific and unique requirements that existing website builders or templates cannot fulfill.
- Full customization: Coded websites are a good option if you require complete control over the website’s design, functionality, and features without limitations.
- Scalability: When you anticipate significant website traffic or content growth, you need a scalable architecture tailored to handle increasing demands.
- Integration needs: Hand-coding websites work well when you need complex integrations with other software, databases, or APIs that necessitate custom development work.
Final Thoughts
During website creation, the choice between a website builder and coding is pivotal. While both have pros and cons, you should weigh your choice wisely. A website builder offers accessible and efficient solutions, ensuring a hassle-free online presence, while coding is ideal if you are looking for customization.
If you choose to work with a site builder to boost your digital presence, ensure that you work with the best website builders to craft your online masterpiece!
Next Steps: What Now?
- Learn How To Plan a Website: 7 Steps To Streamline Your Site’s Functionality
- Find out How to Create a Website & Empower Your Digital Presence
- Check out How Long Does It Take to Build a Website?
Learn More About Website Building
- What Is a Website Template & How To Personalize It?
- How to Create Website Templates to Sell: Practical Guide
- Build a Website Checklist: Important Elements for a Successful Website
- 25 Essential Tips For Building a Website from Scratch in 2023
- How to Build an Outstanding Website
- How To Make a Website Without a Website Builder: 4 Proven Methods
- What Is Website Maintenance? Core Elements & Their Impact
- How To Check Website Browser Compatibility & Why You Should?
- Home Page vs. Landing Page: Key Differences and Impact
- Webpage vs. Website: Key Differences & When to Use Each






