
Dynamic websites adapt their content based on user inputs, location, database updates, and other external factors, resulting in interactive and personalized experiences. With the digital world rapidly expanding, dynamic websites have become the preferred choice for users.
To create a dynamic website, proficiency in modern web development tools and technologies is crucial. With the help of online resources, website builders, and templates, even beginners in this field can create a professional-looking portfolio website. Have a look at some of our best web hosting for designers.
Key Highlights
- Dynamic websites display content based on user interaction or database info
- Server-side scripting generates web pages on demand for personalized user experience
- Identify website requirements including audience, scope, methodology, scalability, and performance
- Choose the right tools such as front-end frameworks, back-end languages, CMS
- Opt for frameworks like React, Angular, Vue.js, Ember.js, Bootstrap, or Materialize
- Maintenance and optimization involve content updates, security, and SEO
Benefits of Dynamic Websites

We have listed some of the main benefits offered by dynamic websites when compared to static websites:
Personalization
Dynamic websites use several tools and technologies to serve up content that’s specific to each user.
For example:
- Travel websites use your location and search history to show you deals and discounts on flights or hotels that are relevant to your preferences and budget
- If you’re browsing a shopping website, it might show you products that are related to your previous purchases or browsing history
- Streaming services like Netflix and Spotify use personalized recommendations to suggest movies, TV shows, or music based on your viewing and listening history
This personalization increases user engagement and satisfaction because people are more likely to stick around on a website that feels like it’s custom-made for them.
Improved Functionality
Have you ever used a static website without a search bar? If you have, you’d know how frustrating it gets to find everything manually! That’s why dynamic websites provide functionalities like search bars and e-commerce features for users to improve their experience.
Dynamic websites offer features like:
- user registration/login features (for saving preferences, tracking activities, and access to exclusive content)
- e-commerce features (shopping carts, secure checkout, and personalized product recommendations)
- real-time updates (keep users informed and up-to-date on the latest news and information in their fields of interest)
You can add more features like these if you want to gain loyal customers.
Easy Updates
Static websites require manual updates to each page, which becomes a huge headache sometimes. On the other hand, changes and updates can be made on dynamic websites simply by updating the database. This saves you a lot of time and hassle. Let’s say you want to update the contact information on your website.
With a dynamic website, all you have to do is update the information in the database, and it will automatically be displayed on every page where the contact information appears.
- No more hunting down every page to make the same change over and over again!
- Make changes more frequently and keep your content fresh and up-to-date.
Better SEO
Dynamic websites are built using server-side scripting languages and databases, which makes it easier to optimize them for search engines. This is because dynamic websites can generate search engine-friendly URLs and metadata that are more easily understood by search engine crawlers.
Let’s say you have an e-commerce website that sells shoes. With a dynamic website, you can generate URLs for each product that include relevant keywords, like “purple-high-heel-shoesâ€. These URLs are more descriptive and user-friendly and help search engine crawlers understand what your website is all about.
Modern Web Development Tools and Technologies

Modern web development tools and technologies have made it easier than ever to create dynamic websites.
Server-Side Scripting Languages
Server-side scripting languages retrieve data from databases and dynamically generate HTML, CSS, and JavaScript code, which is then sent to the client-side. This allows web developers to create dynamic websites that can be updated and customized according to the user’s needs.
For example, a user might fill out a form on a website, and that data is then sent to the server via a server-side scripting language like PHP. The server can then process that data, retrieve other relevant data from a database, and generate a customized response specific to that user.
Databases
Databases store and retrieve data dynamically, making it possible to generate dynamic content on websites. They allow developers to store and manage large amounts of data, such as user information, product listings, and other content.
The most commonly used databases are MySQL, PostgreSQL, and MongoDB. These databases are often used with server-side scripting languages to generate dynamic content. Databases also make it easier to manage and update website content, as developers can add, edit, or delete data in the database and the changes will be reflected on the website automatically.
Front-End Frameworks
Front-end frameworks like React, Angular, and Vue are the real MVPs of modern web development. These frameworks provide developers with pre-built components and a structured architecture, which allows them to create complex web applications more easily. As someone who’s built a fair share of web applications, I can’t stress enough how much time and effort these frameworks save.
When you use these frameworks, you can interact with the website more intuitively. Plus, these frameworks make it easier to maintain and update the website in the future. It’s a win-win situation for both developers and users!
Content Management Systems (CMS)
CMS platforms like WordPress.com, Drupal, and Joomla allow website owners to add, edit, and delete content without needing technical skills or knowledge of web development. CMS provides a user-friendly interface that allows users to manage their content and customize their website’s appearance without touching any code. They often come with pre-built templates, themes, and plugins, which can enhance the website’s functionality and appearance.
For example, a website owner can install a plugin to add social media sharing buttons or use a theme to change the website’s layout. CMS platforms provide flexibility, convenience, and simplicity for website owners to focus on creating and publishing content without worrying about the technical aspects of web development.
Cloud Hosting Services
With cloud hosting, your website can quickly and easily be scaled up or down to accommodate spikes in traffic or changes in demand. This means you don’t have to worry about your website crashing during peak traffic times, which can be a huge relief for website owners.
- Cloud hosting services also ensure reliability.
- Providers typically offer high uptime guarantees, so your website will always be available to users.
- They usually have multiple data centers in different locations, which helps ensure that your website stays online even if one data center goes down.
- They also offer advanced security features like firewalls, encryption, and regular backups, which can help keep your website and its data safe from cyber threats.
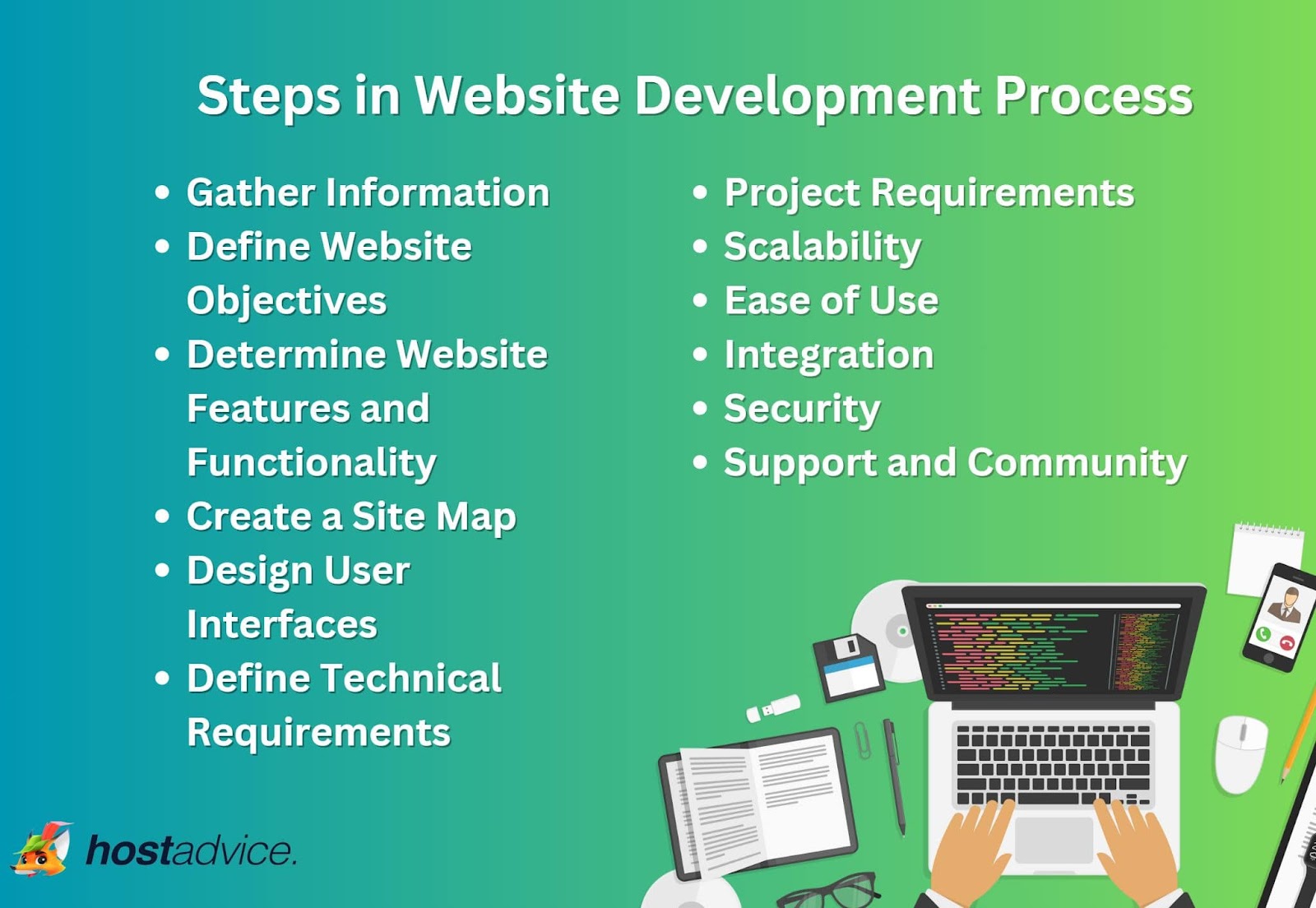
Understanding Website Requirements and Choosing the Right Development Tools and Technologies

Understanding website requirements is crucial for the success of any web development project. It involves gathering and analyzing information about the target audience, the website’s purpose, the desired features and functionalities, and any other specific needs or constraints.
Choosing the right development tools and technologies is equally important. Making the right choices can significantly impact the website’s efficiency, scalability, and security. It is important to consider factors such as the project’s type and complexity, the development team’s skill level, and the budget and time constraints.
Gather Information
When starting a web development project, you should start off by gathering information about the organization, its goals, and the target audience. This information can provide valuable insights into what the website should look like, its features, and how it should be marketed.
- Speak with the client and understand their goals for the website.
- Ask questions about the organization’s mission statement, brand values, and any existing marketing materials.
- Understand the target audience and their demographics, such as age, location, interests, and behavior. This information can be gathered through surveys, focus groups, and user research.
- Conduct a thorough competitor analysis including reviewing competitor websites for design elements, functionality, user experience, and content strategy.
Define Website Objectives
Now, it’s time to review the information collected about the organization. Based on this information, goals should be identified, such as increasing sales, improving brand awareness, or providing customer support.
For example, if the goal is to increase sales, the website might need to feature e-commerce functionality, such as a shopping cart and secure checkout. On the other hand, if the goal is to improve brand awareness, the website might need to include a blog or social media integration to increase engagement with the audience.
Determine Website Features and Functionality
Once you’ve identified your goals, you can start thinking about the features and functionality needed to achieve them.
For example, if you want to connect with your audience on social media, you’ll need to integrate your social media accounts. And if you want to manage your website content easily, consider using a content management system.
Create a Site Map
A site map outlines the structure and content of the website. This helps to ensure that all important content is included and organized logically.
- You can start by listing all the pages that will be needed and grouping them into categories.
- From there, you can organize the pages into a hierarchy and create a visual representation of the site map.
- This can be done using tools like pen and paper, whiteboards, or digital software.
- You can also use online tools to generate sitemaps. Sitemaps are mainly used to boost SEO and rankings of your website.
Design User Interfaces
Wireframes or prototypes help bring the website’s design and functionality to life, allowing developers to visualize how the website will look and work. As a developer, I always start by creating rough sketches of the website’s layout and features or ask the designer to do it. This helps me determine the best way to organize the content and ensure it is user-friendly.
Once I have a basic layout, I ask the designers to create more detailed wireframes or even clickable prototypes. This step is important because it helps me identify potential usability issues early in the development process. I can also get the client’s or stakeholders’ feedback to ensure that the design meets their expectations.
Define Technical Requirements
When it comes to building a website, you should always decide which programming languages and frameworks will be used and the database management system and hosting requirements.
In my personal experience, it’s always best to identify the core functionality and then work backwards to determine the technical requirements necessary to support that functionality.
For example, if the website needs to process payments, I’ll need to ensure that the site is equipped with the necessary security measures and integrates with a payment gateway.
Project Requirements
When selecting the right development tools and technologies, keeping the project requirements front and center is essential. This means considering the website’s goals, target audience, and desired functionality. By doing so, you can ensure that you’re choosing tools and technologies that are well-suited to meet those needs.
For example, if your project requires a lot of data processing and management, you may want to consider a database management system like MySQL or PostgreSQL. If you need to build a highly interactive and responsive user interface, you might want to consider a front-end framework like React or Angular. By selecting the right tools and technologies, you can set your project up for success from the very beginning.
Scalability
At the start, you must consider the scalability of the tools and whether they can handle the expected growth in traffic and functionality. It’s critical to choose tools that can easily scale up or down as needed, to ensure the website can handle changes in traffic and functionality.
Ease of Use
Choosing tools that are too complex or difficult to use can lead to delays in development time and higher costs. It’s important to choose tools that are suitable for the team’s skill level and experience. One way to ensure that the tools and technologies are easy to use is to provide training and support for the development team. This can include providing documentation, tutorials, and other resources to help the team learn how to use the tools effectively.
Additionally, choosing tools with a large community and active support can be helpful, as there will be more resources available for troubleshooting and problem-solving.
Integration
Integrations on your website could include databases, APIs, or third-party services such as payment gateways or social media platforms.
To ensure a smooth integration, it’s important to research and choose tools and technologies that have a proven track record of compatibility with the systems and services the website will be interacting with. It’s also important to consider the technical requirements for integration, such as the need for specific APIs or programming languages.
If you consider these factors in the initial phases, the development team can save time and resources that would otherwise be spent on custom integration workarounds. This can also help ensure a smoother, more reliable user experience for website visitors.
Security
When selecting development tools and technologies for a website, it is important to consider the security implications of each option. The website may handle sensitive user data, such as personal information or payment details.
You should also make sure that the chosen tools have robust security features to protect this data from potential threats. Consult with security experts or conduct a security audit of the website to identify any potential vulnerabilities that may need to be addressed.
Support and Community
This one is often overlooked by new developers. But choosing technologies that have active communities and strong support networks can be immensely helpful in resolving any issues that may arise during development. Larger and more active communities often mean that there are more resources available, such as tutorials, documentation, and forums.
You must research and evaluate the available support and resources of your chosen technology. This can include looking at documentation, forums, and online communities, and seeking recommendations and feedback from other developers who have used them.
Using Front-End Frameworks to Design and Develop Dynamic Web Pages

Front-end frameworks provide developers with pre-built components, a structured architecture, and a consistent design language that can be used to design and develop dynamic web pages. With front-end frameworks like React, Angular, Vue.js, Ember.js, Bootstrap, or Materialize, developers can build web pages more efficiently and consistently.
Layout
Front-end frameworks, such as React, Angular, and Vue, provide developers with a set of pre-built components, including layouts and grids, that can be easily customized and reused across pages. These components help to ensure that the website’s pages are consistent in terms of layout and design, which is essential for providing a good user experience.
Using pre-built layouts and grids also reduces the time and effort required to create new pages. Developers can simply select the appropriate layout or grid and then add their content, rather than having to start from scratch every time. This not only saves time but also helps to ensure that pages are structured in a logical and organized manner.
- Pre-built layouts and grids are often designed to be responsive which means they can adapt to different screen sizes and devices.
- This is essential for ensuring that websites are accessible and easy to use on various devices, from desktop computers to mobile phones.
Components
Front-end frameworks provide developers with a set of pre-built components that can be easily customized and reused across multiple pages. These components include common elements such as navigation menus, form fields, and buttons, among others. By using these pre-built components, developers can save time and ensure a consistent design language across the entire website.
For example, a developer using a front-end framework like Bootstrap can simply select a pre-built navigation menu component and customize it with their own branding and styling. This not only saves time but also ensures that the navigation menu will be consistent across all pages of the website.
Styling
Front-end frameworks provide pre-built styling options and themes that can be easily customized to match the look and feel of the website you want. This can save time and effort by reducing the amount of custom styling that needs to be written from scratch.
Many front-end frameworks also include pre-built components such as buttons, forms, and navigation menus, which can be easily customized and reused across multiple pages. This helps ensure a consistent design language throughout the website, making it easier for users to navigate and understand.
Overall, front-end frameworks can help streamline the design and development process, making it faster and more efficient to create a high-quality website.
Interaction
Front-end frameworks provide developers with pre-built JavaScript libraries and plugins that can be easily integrated into their projects. These libraries and plugins can add interactivity and dynamic behavior to web pages without requiring extensive knowledge of JavaScript.
For example, dropdown menus, pop-up modals, and form validation can be implemented using these pre-built tools, reducing the amount of custom coding that needs to be done. This can save developers time and ensure a consistent user experience across the website.
Additionally, many front-end frameworks include documentation and examples for using these libraries and plugins, making it easier for developers to get started and customize them to fit the specific needs of their projects.
Responsiveness
Front-end frameworks are designed to be mobile-responsive, meaning that they can automatically adjust the layout and content of web pages to fit different screen sizes and devices. This is crucial for ensuring that websites are accessible and usable across a wide range of devices, including smartphones, tablets, and laptops.
By using a mobile-responsive front-end framework, developers can save time and effort by not having to create separate versions of the website for different devices.
Instead, the framework takes care of the layout and formatting, ensuring that the website looks great and works well on any screen size or device type. This not only improves the user experience but also helps to increase engagement and drive conversions.
Conclusion
Creating a dynamic website seems like a big headache, but you can easily manage it by following a structured approach. It is important to first determine the website’s goals and objectives, identify the necessary features and functionality, and choose the appropriate tools and technologies. Using front-end frameworks can also save time and effort by providing pre-built components and layouts.
Keeping up with the constantly evolving technology, it’s critical to ensure that a website is scalable, secure, and accessible.
If you are feeling overwhelmed or need assistance with any aspect of website development, don’t hesitate to seek out professional help or resources.
Next Steps: What Now?
- Explore the purpose and goals of your website
- Create wireframes or prototypes to visualize the user interface of your website
- Choose a reliable and high-quality web hosting service
- Check out steps to building your website
- Consider using website builders if you’re a beginner
- Enhance your website’s design and branding








