Google is typically secretive about how SEO and the ranking of websites work. However, one thing is certain: page speed is a huge factor. The search engine behemoth has said, “We develop algorithms to promote more usable pages over less usable ones, all other things being equal. These algorithms analyze signals that indicate whether all our users are able to view the result, like… whether the page loading times work well for users with slow Internet connections.â€

We are going to walk you through step-by-step on how to improve the speed of your websites, including everything from how to choose the right hosting plan to optimize your site.
1. Upgrading Your Hosting Plan
When you are choosing a hosting plan, you might be tempted to pick the cheapest plan. Shared hosting plans tend to offer the lowest cost, but it also can slow down your website. Through a shared hosting plan, you have to share the resources of the server with countless other clients.
If you experience higher levels of traffic or need more resources than a shared hosting environment can offer, then you might want to upgrade your hosting plans. Here are a few options:
- Dedicated servers. Dedicated servers are elites in the hosting universe. They offer extensive resources of a whole physical server that functions only to meet the requirements of your website. As a result, there is no threat of slow speed caused by other websites’ workload. Besides, they also come with enterprise-level hardware, which automatically accelerates your website performance. You can also customize it to fit your exact specifications. However, the biggest drawback is that it is the most expensive type of hosting.
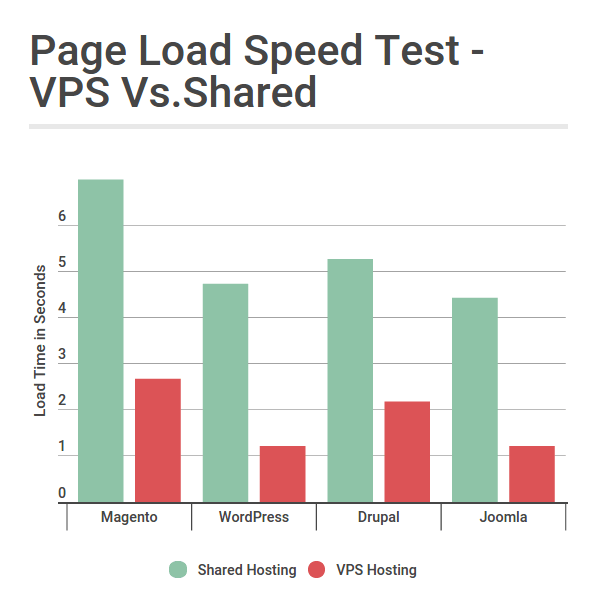
- VPS hosting. For those of you who cannot afford a dedicated hosting plan yet, there is the viable option of Virtual Private Server (VPS) hosting. This kind of hosting offers many dedicated server benefits at much lower price points. You will have full root access to configure and control all the particular server resources of your virtualized server. So your website can use up every unit of the allocated resources like RAM, CPU cores, and bandwidth. As the following image based on AccuWeb test shows, VPS can load websites at a much higher speed than shared hosting:

2. CDN
A CDN, or Content Delivery Network, is the service responsible for delivering webpages and other web content to your user. It consists of a grid of local servers, which all hold a copy of the “heavy†content of your website – images, static files, etc. When a user navigates to your site, the CDN data center closest to the user serves them the website’s content.
Which CDN should you use, then? We recommend starting with Cloudflare, simply because their service is reliable, easy to configure, and has a free basic plan that supports SSL.
Some tips from our experts: “Using Cloudflare’s CDN also helps with migrating your website to
a faster host, plus, there is no downtime. Replacing your host with a faster one is something you should always consider. But do remember this: if you are making significant changes in your website, purge the files or pause the service while your team is in there. If the changes are only textual, you will be fine as is.â€
Many times, your hosting provider will provide Cloudflare for free. Read the fine print before you choose a hosting provider to see if you get access to this perk.
3. Caching plugins
This is probably the most well-known tactic in optimizing websites for speed. While there are awesome free caching plugins available, like WP Total Cache or WP Super Cache, you might want to consider paying for a premium version, in the case that your website is trying to reach a higher ranking or has a well-defined sales/marketing funnel in place.
A word of caution: “Some features of the cache plugin bring minimal improvement in terms of load time and have the potential to mess with other plugins installed on your WordPress website. Bear that in mind and always test to see how they affect your website.
For measuring site speed, Booster Monster mostly uses Pingdom, and occasionally also GTMetrix. Just make sure you test your website from a location that is nearest to your host.â€
The configuration of the cache plugin might seem intimidating – but simply test your website’s functionality to make sure everything’s in place. If nothing has changed and Pingdom shows that your speed has increased – well done, you!
It’s important to note that caching can’t do much for the people who will visit your website for the first time. For the new visitors, the browser must load each component on the web page from server data.
4. Expires headers
If you have more than 10% returning visitors (which you can verify with Google Analytics), you should consider using .htaccess to configure your expires headers. It isn’t much fun doing it manually, but luckily some plugins can do it for you.
Use this plugin as a shortcut:
https://wordpress.org/plugins/far-future-expiry-header/
Just remember this one can create a conflict with WP Rocket caching plugin (but if you have that premium plugin, you are good to go).
5. Compress your website with gzip
If you only take one thing away from this article today, it should be the CDN tip. But if you want something fast and reliable that will improve your site speed significantly – that would be enabling gzip compression.
Gzip can help your site save bandwidth and speed up by compressing the browser-based HTTP responses. It looks for the recurring strings here and replaces each of them with pointers directing to its first instance. Doing this can ultimately reduce the sizes of HTTP responses by as much as 70%. You can use it to minimize particular file types or specific languages like HTML, XML, CSS, JavaScript, etc.
This clip shows how to edit the .htaccess file. Please be careful and backup the file before you change it. You can do that by using the websites cPanel file manager or via FTP.
https://www.youtube.com/watch?v=fzm1O_A1Uw4
6. Minify your CSS and JS files
Minification is a process similar to Gzip compression. Basically, minification means getting rid of comments and spaces (or directives in the code that are never used), in order to make your code lighter in size. This principle is valid in general: if your website is less than 1mb in size, it has a better chance of loading fast. Many plugins help with minification, and some caching plugins also support it tremendously well.
Why not consider the plugin that we mostly use on our websites? To try it, go here.
7. Use CSS Sprites
Perhaps the most difficult tip to apply from this list will be using CSS Sprites. This usually requires the help of a developer and mostly helps websites with logs of graphics. CSS Sprites helps create one big image from all your small images and icons and then teaches your website how to find each specific image inside the larger image.
We can’t emphasize enough how many HTTP requests this technique saves. So if you want your website to load fast like a boss, order your guy or hire one at Upwork.
8. Use mod_pagespeed
Google’s mod_pagespeed module is actually not a feature of your website but rather a feature of your host. We strongly recommend you consider activating it and testing to see if it fits your website’s needs.
9. Remove all external JS/CSS
This tip is mentioned a lot by Google Page Speed Insights and is discussed throughout the web in detail. So instead of getting into the bits and bytes of it, we will just put this here for you to consider:
http://wordpress.org/plugins/footer-javascript/
10. Optimized Images
Good high-definition images do make a great impression of the website. However, their huge size also turns down the website’s overall performance by lowering the speed.
Optimize these images to be more internet-friendly by shrinking their sizes. To do so, you can compress the image, crop it, or modify its resolution.
Tinypng is an outstanding online tool that compresses images to optimize them for publication to the web.
You can perform these optimizations manually or take help from specialized tools like Photoshop, Gimp, Picresize, etc.
There is also a free plugin on WordPress called WP-Smushit that scans the image for hidden data and removes its unnecessary portions.
11. Minimized HTTP Requests
One of the main reasons behind the incredibly low speed of a website is too many HTTP requests running in the background. You can have a look at their exact number by conducting a speed test on Pingdom. Then you can sort them out according to file size and loading time. You can increase the speed of your site by figuring out which ones are slowing down your site the most and deleting them.
12. Minimized External Scripts
We often add in a lot of external scripts to add a badge or show the pop-up boxes. It can also be icon sets like Font Awesome, Facebook page liking boxes, web analytics service, or an external commenting system like Disqus.
All such extra features bring a considerable amount of additional code snippets with them. As a result, the overall size of the page goes up and brings down the loading speed. You can decide which of them is unnecessary and most time-consuming through Pingdom and delete the ones topping that list.
13. Minimized TTFB
TTFB stands for Time To First Byte, which measures the waiting period of a browser to get information from the server. After this period, the browser receives the first byte of data. Within this time, three things happen – DNS lookup, server processing, and response.
According to Google, this period should not last more than 200ms. Check out how long your site takes through WebPageTest or the Developer Tools on Chrome (the Waterfall option under its Network tab). If your website does not pass the test, enable caching to reduce dynamic content creation on the server-side.
14. Asynchronous Loading
The scripts like JavaScript and CSS tend to load individually through Synchronous Loading. By making them load asynchronously, all of them will be an action at the same time, reducing the loading time of web pages. There is an option for this on the WP Rocket plugin besides the render-blocking CSS/JS option under the Static Files tab.
Implement the tricks or solutions which seem the most practical and effective for your site. Choose VPS or dedicated hosting, or rely on the specialized plugins and tools to make your website reach new heights.
What else can we do to improve speed, and can we get someone else to do it for us?
Business owners get better results from their websites by doing only one thing – boosting the site’s speed. When it boosts your website, it also takes care to optimize your images, edit your .htaccess for you, configure your plugins for better performance and tackle any obstacle or bottleneck on your website in order to make sure that it loads as fast as it can.
Have fun speeding up your website! Your customers will surely appreciate it.
You can discover new info about Best website hosting by clicking this link.







